Membuat Website Foodcurt Dengan CSS
Disini saya membuat foodcurt makanan khas korea, dengan pilihan yaitu:
1. Intro
Merupakan halaman utama website yang berisi mengenai latar belakang foodcurt
2. Menu
Merupakan tabel menu yang berisikan nama makanan, harga, gambar, serta deskripsi mengenai makanan tersebut
3. Location
Merupakan pintasan yang mengarah ke google maps dan menunjukan lokasi dari foodcurt tersebut
Saya menggunakan CSS untuk mengatur style website serta menggunakan hyperlink untuk menghubungkan page satu dengan page yang lain
berikut adalah coding untuk page intro
<html>
<head>
<title>Korean Street Food</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="box">
<div class="trans">
<div id="header" align="center">
<h1>Korean's Food Omona</h1>
</div>
</div>
<div id="tool" align="center">
<a href="" >Intro</a> | <a href="menu.html">Menu</a> | <a href="https://www.google.com/maps/place/Level+21+mall/@-8.6698923,115.2122205,
17z/data=!4m12!1m6!3m5!1s0x2dd240953a1e3b07:0x7af05c1a97df4c67!2sLevel+21+mall!8m2!3d-8.6698976!4d115.2144092!3m4!1s0x2dd240953a1e3b07:0x
7af05c1a97df4c67!8m2!3d-8.6698976!4d115.2144092">Location</a>
</div>
<div class="trans">
<pre>
Sejak awal tahun 2000 trend yang dibawa oleh Korea Selatan mulai terlihat. Pada awalnya Korea Selatan mempromosikan
dirinya melalui berbagai macam drama yang kemudian sukses merebut hati masyarakat dunia, setelah itu musik Kpop atau Korean
Pop juga yang membuat makin disukainya trend dari Korea Selatan ini. Menariknya dalam drama dan segala program acara yang
disiarkan dari tv Korea Selatan semuanya menyelipkan budaya, makanan khas dan semua hal yang berkaitan dengan Korea Selatan
sehingga akhirnya para penikmat acara hiburan dari Korea Selatan bisa jatuh cinta dengan semua hal yang berkaitan dengan
Korea Selatan. Terutama dalam hal makanannya Korea Selatan begitu pintar dalam mengemas acara hingga bisa menampilkan makanan-
makanan Korea yang nampak begitu lezat. </pre></div>
<div id="" align="center">
<img src="image/toko3.jpg">
</div>
<div class="trans">
<pre>
Dan untuk memenuhi keingininan Kpopers Indonesia akan rasa dari makanan tersebut kini telah hadir Korean's Street Food
yang menyajikan makanan khas Korea yang telah dimodifikasi sedemikian rupa agar cocok dengan lidah orang Indonesia tanpa mengubah
cita rasa asli masakan tersebut. Selain makanannya Korean's Street Foof juga menyajikan nuansa Korea yang ditata dengan apik jadi
saat kamu makan, kamu akan merasa benar benar di Korea. </pre></div>
<div id="" align="center">
<img src="image/toko1.jpg" width="650" height="450">
</div>
<div class="trans">
<h2>
Jadi tunggu apa lagi, Datanglah segera ke Korean's Street Food.... mari kita rasakan makanan dan suasana khas Negeri Ginseng</h2></div>
<div id="" align="center">
<img src="image/toko2.jpg" width="650" height="450">
</div>
<div class="trans">
<div id="footer" align="center">
Luh Made Jero Nanda Ananda <br> 19103146
</div>
</div>
</div>
</body>
</html>
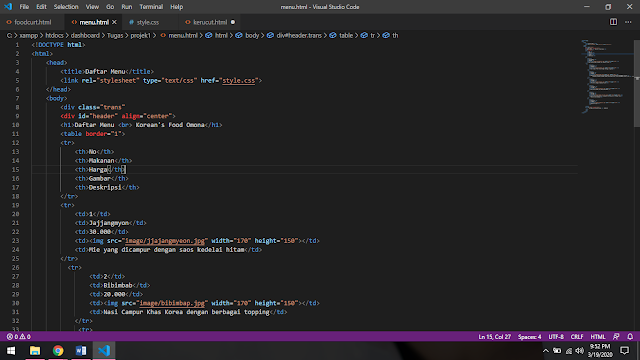
Berikut adalah coding dari page menu
<html>
<head>
<title>Daftar Menu</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="trans"
<div id="header" align="center">
<h1>Daftar Menu <br> Korean's Food Omona</h1>
<table border="1">
<tr>
<th>No</th>
<th>Makanan</th>
<th>Harga</th>
<th>Gambar</th>
<th>Deskripsi</th>
</tr>
<tr>
<td>1</td>
<td>Jajjangmyon</td>
<td>30.000</td>
<td><img src="image/jjajangmyeon.jpg" width="170" height="150"></td>
<td>Mie yang dicampur dengan saos kedelai hitam</td>
</tr>
<tr>
<td>2</td>
<td>Bibimbab</td>
<td>20.000</td>
<td><img src="image/bibimbap.jpg" width="170" height="150"></td>
<td>Nasi Campur Khas Korea dengan berbagai topping</td>
</tr>
<tr>
<td>3</td>
<td>Bulgogi</td>
<td>70.000</td>
<td><img src="image/bulgogi.jpg" width="170" height="150"></td>
<td>Daging sapi yang dipotong-potong dengan tipis dan kemudian dipanggang setelah <br>
dibumbuni dengan berbagai bumbu yang sangat khas serta dipanggang sendiri oleh <br> costumer</td>
</tr>
<tr>
<td>4</td>
<td>Ramyeon</td>
<td>15.000</td>
<td><img src="image/ramyeon.jpg" width="170" height="150"></td>
<td>Mie Korea dengan tambahan kimchi</td>
</tr>
<tr>
<td>5</td>
<td>Tteokboki</td>
<td>25.000</td>
<td><img src="image/tteokbokki.jpg" width="170" height="150"></td>
<td>Kue beras dengan saus gochucang pedas</td>
</tr>
<tr>
<td>6</td>
<td>Hottang</td>
<td>25.000</td>
<td><img src="image/tokkebi-hot-dog.jpeg" width="170" height="150"></td>
<td>Sosis besar yang dibaluri tepung dan kentang serta terdapat keju<br>
Mozarela di dalamnya</td>
</tr>
<tr>
<td>7</td>
<td>Nengmyeon</td>
<td>15.000</td>
<td><img src="image/naengmyeon.jpg" width="170" height="150"></td>
<td>Ramyeon Dingin</td>
</tr>
</table>
<div id="footer" align="center">
Luh Made Jero Nanda Ananda <br> 19103146
</div>
</div>
</div>
</body>
</html>
Dan berikut adalah coding untuk style CSS
margin: 0;
padding: 0;
background-image: url(image/bg.jpg);
}
div.box{
width: 100;
height: auto;
margin: auto;
}
div.trans{
background-color: #fcd9f4;
border: 1px solid black;
opacity: 0.8;
filter: alpha(opacity=60);
}
#header, pre, h2{
font-family: 'Courier New', Courier, monospace;
font-size: 40;
margin: 3%;
font-weight: bold;
font-style: oblique;
color: #000000;
}
#tool{
background-color: rgb(255, 204, 127);
margin: auto;
}
#footer{
padding: 20px;
margin: 10px;
}
#tool a{
text-decoration: none;
color: black;
font-size: 20px;
}
#tool a:hover{
color: red;
font-size: bold;
}








Tidak ada komentar:
Posting Komentar